ホームページの背景画像 HTML,CSS,backgroundimage 画像の表示は、htmlで下記のように記述しますが、 背景画像は、CSS background の各プロパティを利用します。 各要素毎に対して背景画像1枚の各プロパティ指定が可能。 全ての各要素に指定可能でウェブサイトデザインでは良く利用されるプロパティです。 Macのpagesの背景画像を変更して目に優しくする方法 つづるん Pages 背景 透明 Pages 背景 透明In a page layout document Tap in the corner of a page (so nothing is selected), then tap at the top of the screen To make it easier to tap without accidentally selecting text or an object, zoom the page with two fingers, or tap the page thumbnail in Page Thumbnails viewTranslations in context of "no background" in EnglishJapanese from Reverso Context There are no accessories, simple costumes, anime painting base, no background price

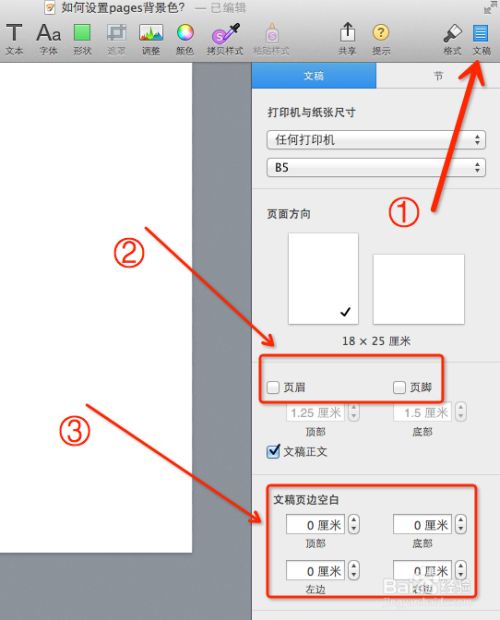
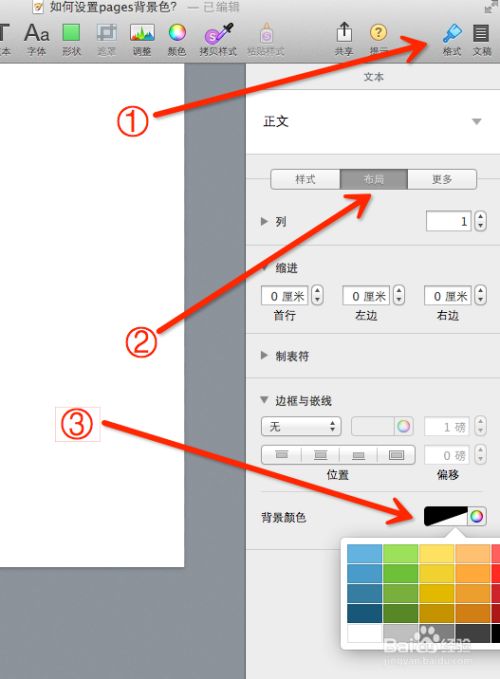
如何设置pages 文稿背景颜色及背景图片 简书
Pages 背景 画像 iphone
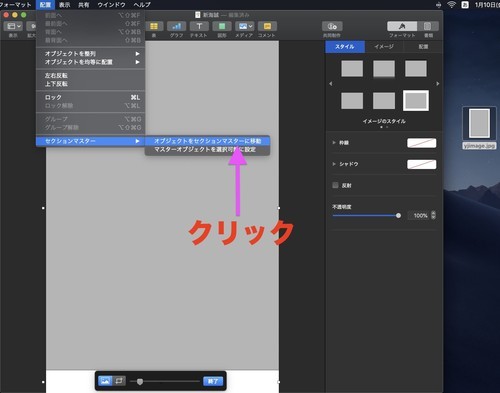
Pages 背景 画像 iphone- 441 背景画像設定 SkyVisualEditor VF ヘルプドキュメント TerraSky Documents 441 背景画像設定 背景を設定するには、画面右の背景画像セクションから設定します。 (注) 背景画像は接続先Salesforce組織内の静的リソースから画像ファイルを読み込みます。 背景 よろしく tableに指定した背景を少し広げようと思って paddingを指定したけどうんともすんとも言わない firebugで確認してもpaddingは指定されてるわ、でも実際には反映されてないわってのが確認できた 最小のソース画面上部の「配置」メニューから「配置」>「ロック解除」と選択




將物件移動至背景 Pages
布・レース の写真・イラスト素材1 ページ目 このページでは、布・レースのテクスチャ画像の商品を一覧でご紹介しています。 PIXTAの テクスチャ素材 は、高品質で低価格。 画像定額制プラン をご利用なら1点39円からご購入可能です。 ロイヤリティフリーなので、何度でも、いつまでもご利用いただけます。 全て表示 関連するカテゴリを表示 関連するカテゴリ 夏 吹き出し フレーム 背景 リボン ひまわり 矢印 秋 花火 枠 6月 見出し 花 和柄 暑中見舞い キラキラ 海 オリンピック 水彩 ふきだし 家 女性 スマホ ハート 母の日 夏祭り お盆 紫陽花 パソコン 家族 波 人 アイコン 父の日 5月 8月 夏 背景 和風 雨 雲 手書き 夏休み 車 和紙 木 星 和 いらすとや タイトル 日本地図 太陽背景画像として、ホームページ・ビルダーの背景素材集から "blue_p7bgif"、アドバルーンの画像 "10th_anniversarygif" ファイルを用意します。 html タグに背景スタイルを指定する ① スタイルエクスプレスから「編集」 を選択し 「スタイルの設定」 ダイアログから 色と背景 タブを開きます。
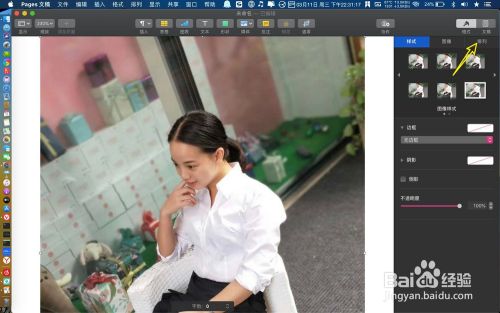
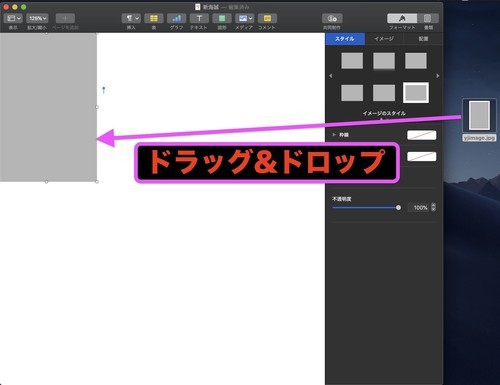
人気の背景画像検索 クリスマスの背景 抽象背景 白の背景 Zoom背景 黒の背景 感謝祭の背景 ブルーの背景 背景・テクスチャ 冬の背景 ディワリの背景 3D背景 自然の背景 ホリデーの背景 テクノロジーの背景 木の背景 森の背景 Browse backgrounds and textures See more backgrounds Background images forLearn more about the dimensions of your Facebook Page's profile picture and cover photo 2メニューの「表示」から 「マークアップツールバーを表示」 をクリック これで透明化する準備が整いました。 ※最初から 「マークアップツールバー」 が表示されてる人は大丈夫です。 3 「インスタントアルファ」 ってやつを選択 4 透明化 (透過) したい部分を ドラッグ 今回は背景を透明化 (透過)したいので、 背景部分でドラッグ をします。
ページヘッダーに背景画像を表示する例 背景画像全体を表示する 上記の背景画像は適当なサイズの画像の適当な部分を切り抜いて表示しています。設定は楽ですが、作り込んだ背景画像では 端や下が切れてしまう 場合があります。 Subtle Patterns brought to you by Toptal, free textures for your next web project Find out more here#pagexxxxxxxxxx は、上の の⑤で確認しメモしたもの。 #header の高さ(210px)は、タイトル(60px)と画像(150px)の高さを足したもの。 背景画像として、アップロードしてある画像(header3jpg)を指定する。 プレビュー画面




喜欢看书 页折叠成心脏的形状 粉红色背景照片素材 Freeimages Com




如何设置pages 文稿背景颜色及背景图片 简书
背景画像 若草色の綿ツイルのテクスチャ(カラー) 背景画像 和紙のテクスチャ(黄土色)(カラー) 背景画像 オレンジ色の海(カラー)} プロパティ名 値 説明 backgroundimage url ( URI) 表示する画像ファイルを指定 (初期値は none ) 090 点線方眼紙風背景画像 (60x60px) 30px間隔の点線の方眼紙風背景画像です。 (やっつけスマソ) >> ZIP一括ダウンロード 更新日: Category: 背景画像




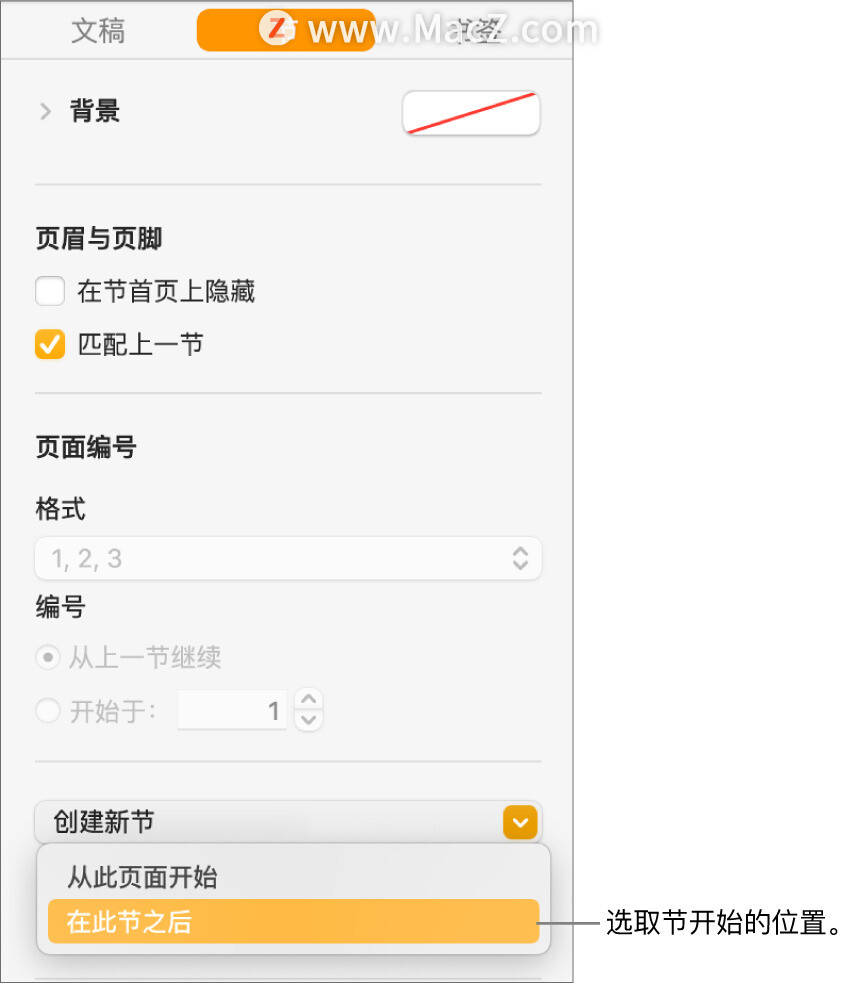
如何在mac上的pages文稿中添加和移除节呢 页面




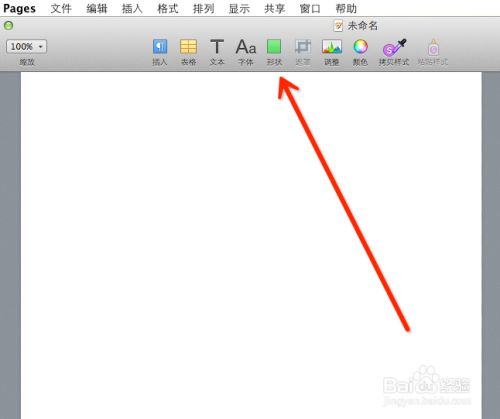
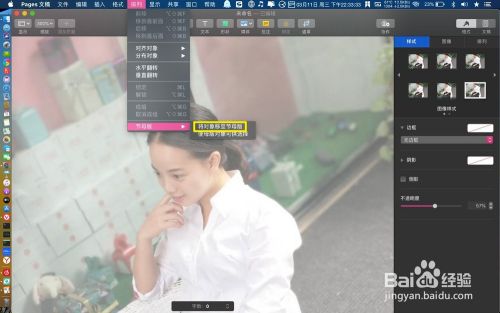
Pages软件怎么把图片作为文档背景 百度经验
「Do it Theater」が、hotel koe tokyoとコラボレーションして映画上映イベント<cinema koe(シネマ・コエ)#1>を18年12月日(木)に開催する。第1回目に上映する映画をセレクトするのは水曜日のカンパネラのコムアイ。背景画像 タータンチェック模様のテクスチャ(灰×緑)(カラー) 背景画像 細めのボーダー柄のテクスチャ(青×紺)(カラー) 背景画像 ピンク色のイチゴ柄(カラー)Backgroundimage は、背景画像を指定するプロパティです。 このプロパティを body要素 に対して設定すると、文書全体の背景画像を指定することができます。 body { backgroundimage url (backgif) ;




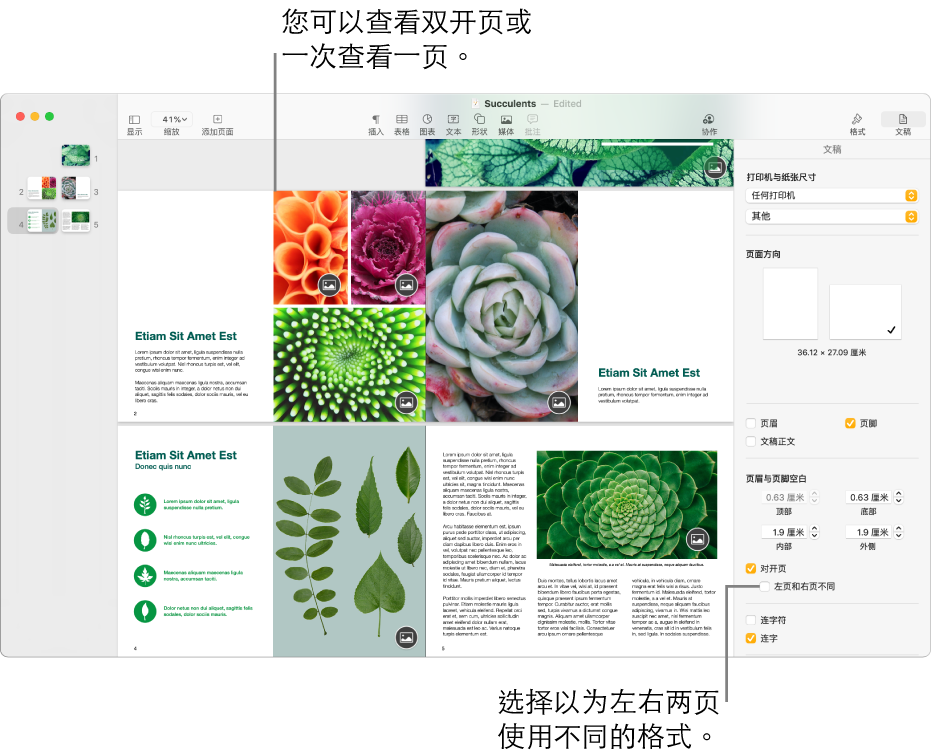
在mac 上的pages 文稿中设置对开页 Apple 支持




编辑超链接文本 Pages
ホームページの背景画像 壁紙 無料,フリー画像素材HTML,CSS backgroundimageurl ( );背景に色 ・ グラデーション ・ 画像を表示すると、文書がとても華やかになりますので、ぜひ活用してみてください。なお、背景を印刷すると、それだけインクの消費も増えてしまいます。したがって、インクを節約したいなら、大量の文書を印刷するときは、背景は設定しない方が良いかも背景画像の繰り返しを指定するbackgroundrepeat 21 背景画像を縦横に繰り返す backgroundrepeatrepeat 「backgroundimage」プロパティを設定した時の初期値になりますが、「backgroundrepeat」プロパティの値に「repeat」を指定すると背景画像は縦横に繰り返し表示されます。 bgimghtml body { background




设计星素材分享平台网页背景素材电商元素背景渐变元素背景素材website Landing Pages Bundle Part 1



Csdn
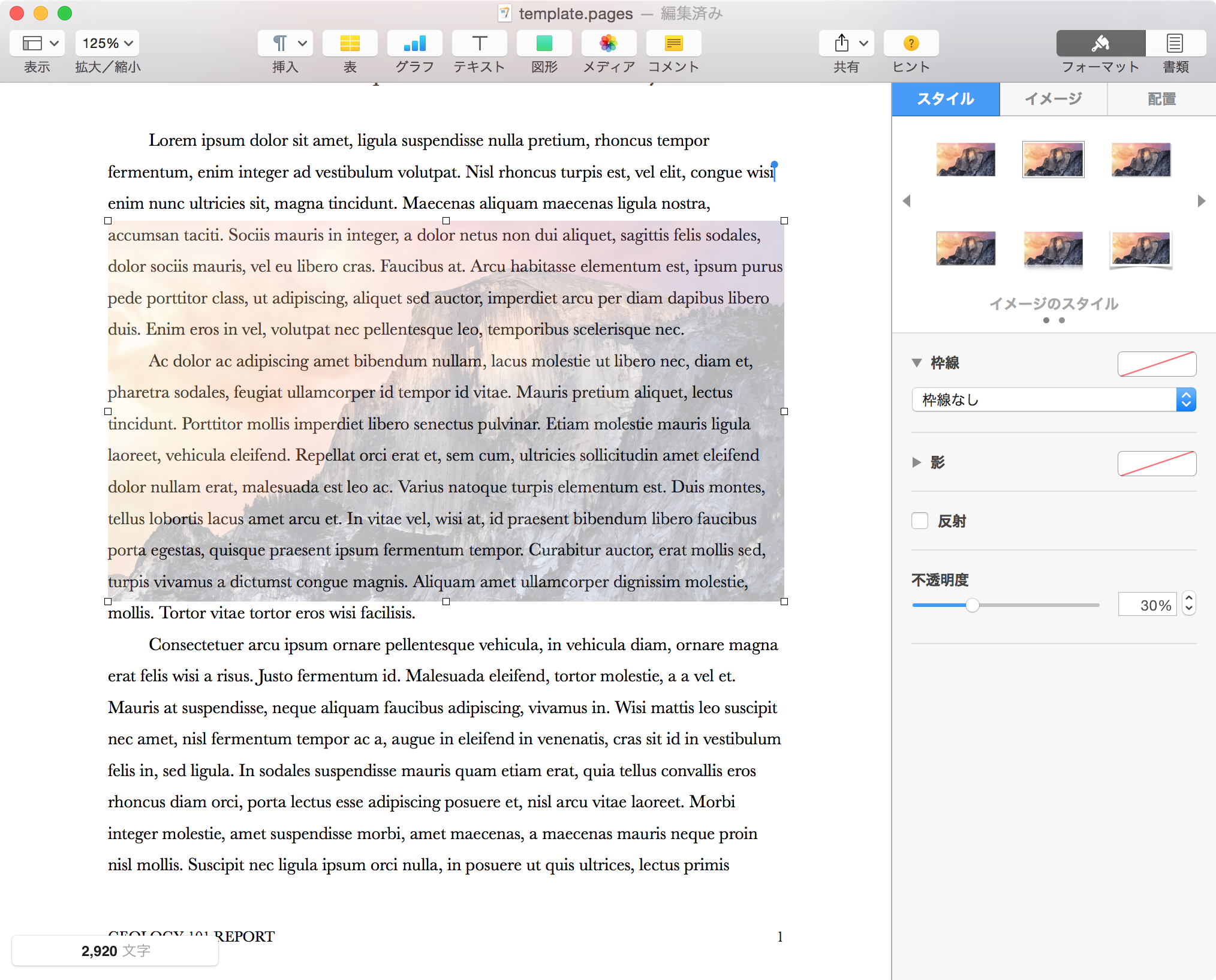
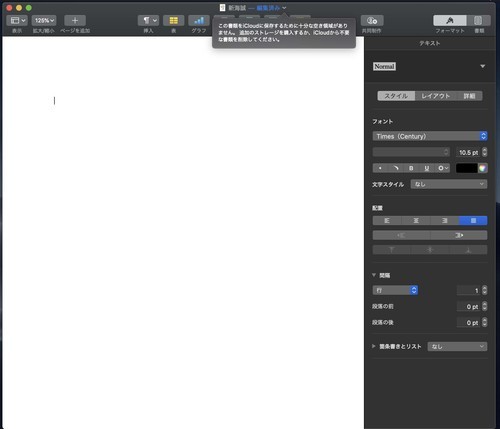
contentbox:背景画像はコンテンツ領域の左上を起点とします 背景の表示領域を指定するbackgroundclip backgroundclipを使用すると、背景色や背景画像の表示領域を指定することができます。 borderbox:背景画像や背景色は、枠線領域を含んで表示します(初期値)MacのためのPages Pages書類に透かしおよび背景オブジェクトを追加する Pages書類に透かしおよび背景オブジェクトを追加する 書類に含まれるすべてのページの背景に対して、テキスト、透かし、ロゴなどのイメージを同じ場所に繰り返し表示できます。 このように反復して表示される要素のことを マスターオブジェクト と呼びます。 オブジェクト の透明度が高い画像と背景画像の対応する画像ブロックごとに正規化 距離を求め,照明変動環境下において安定に物体抽出 を行っている.しかしながら,ブロック単位での処理 のため物体抽出の空間分解能は低く,またブロック内 での非一様な明度変化には対応できないという欠点が ある. 一方,統計的な




Home Pages Background Stock Photo Picture And Royalty Free Image Image



Pages如何更改文件背景颜色 更换文件背景颜色步骤一览 37游游网
447,238枚中 ⁄ 2ページ目 更新 プリ画像には、背景の画像が447,238枚 、関連したニュース記事が 1,442記事 あります。 一緒に 待ち受け も検索され人気の画像やニュース記事、小説がたくさんあります。 また、背景で盛り上がっているトークが 449件 あるので参加しよう! 人気順 新着順Google Images The most comprehensive image search on the webUse MS Paint backgrounds in Skype Skype users can find the background already loaded into Skype Here's how to use them Step 1 During your video call, hover over the video button or click the More menu Step 2 Click Choose background effect and you will find our lovely ugly sweater backgrounds Step 3 Look fabulous




Blank Pages 图片 库存照片和矢量图 Shutterstock




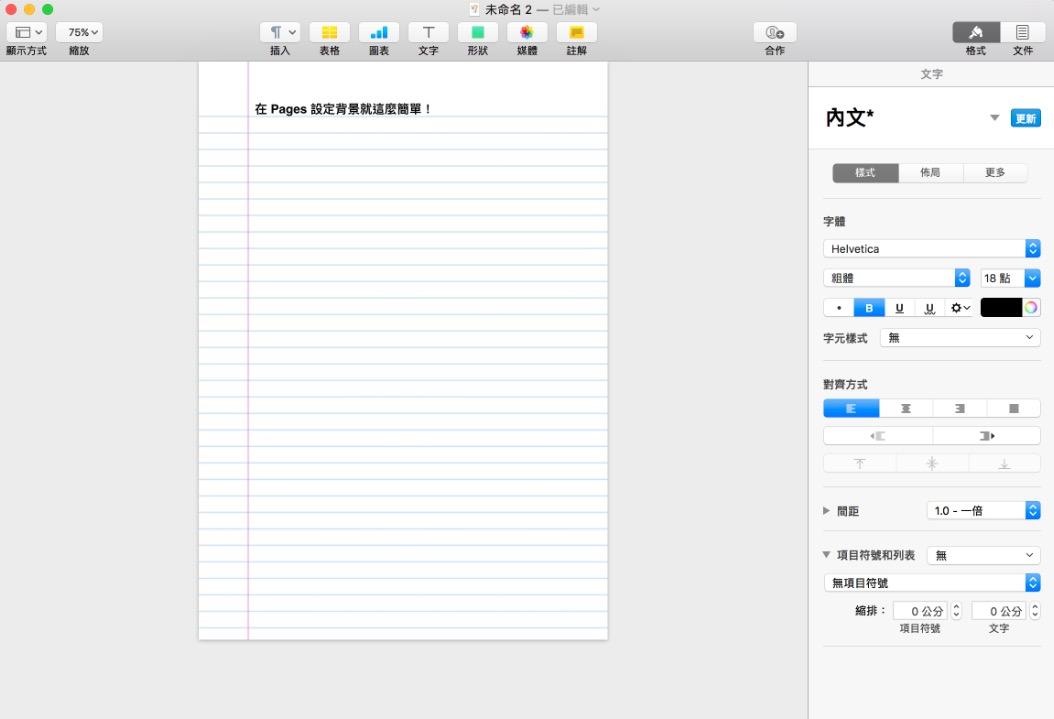
Macのpagesの背景画像を変更して目に優しくする方法 つづるん
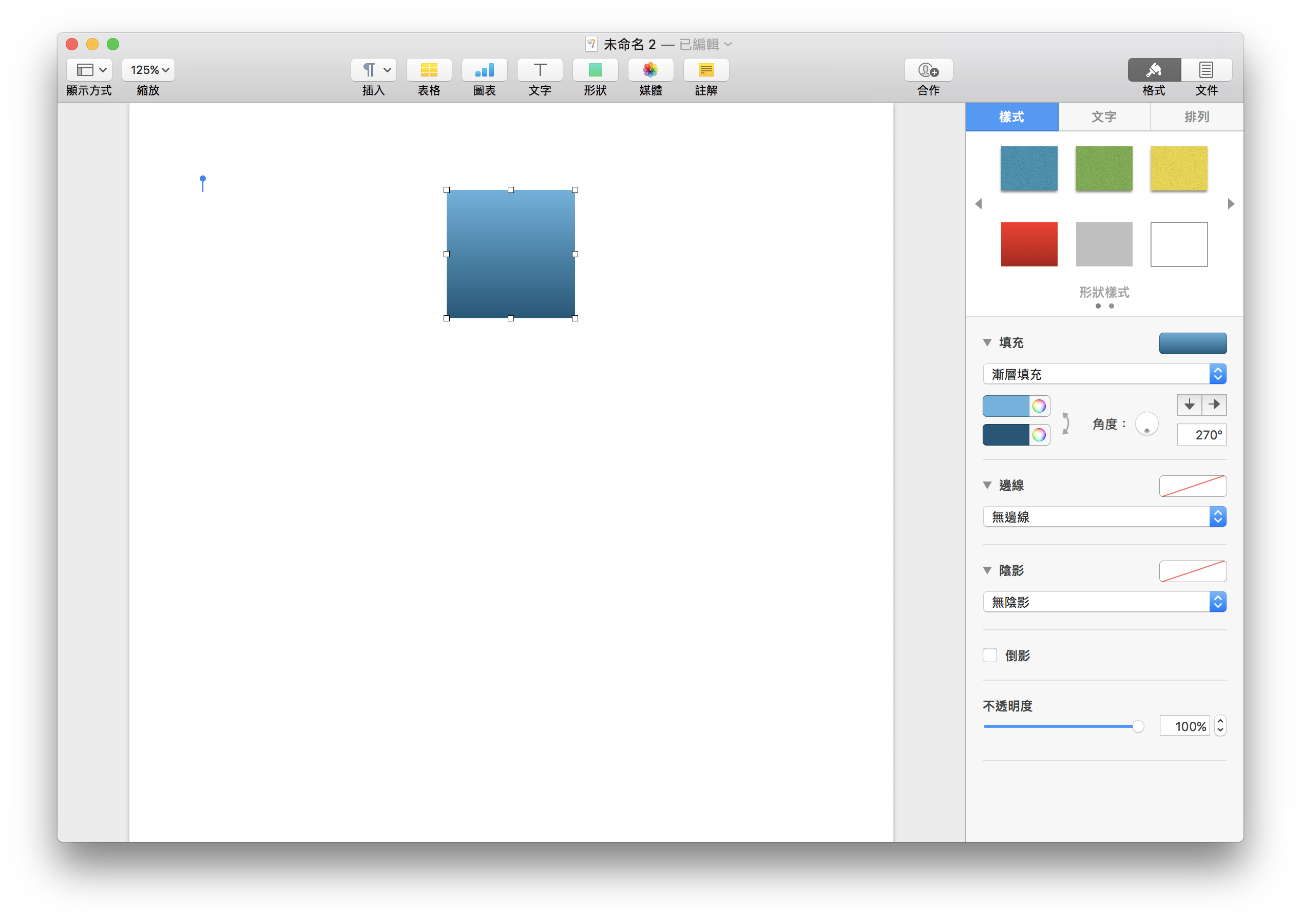
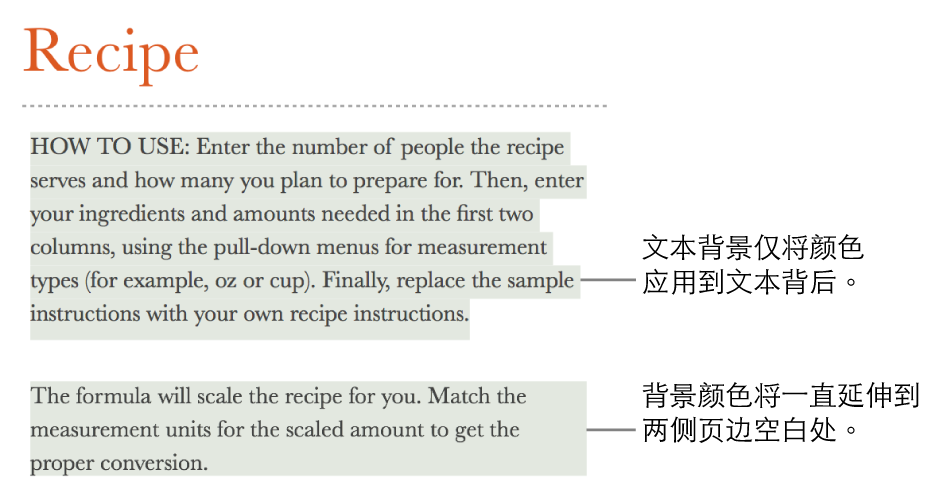
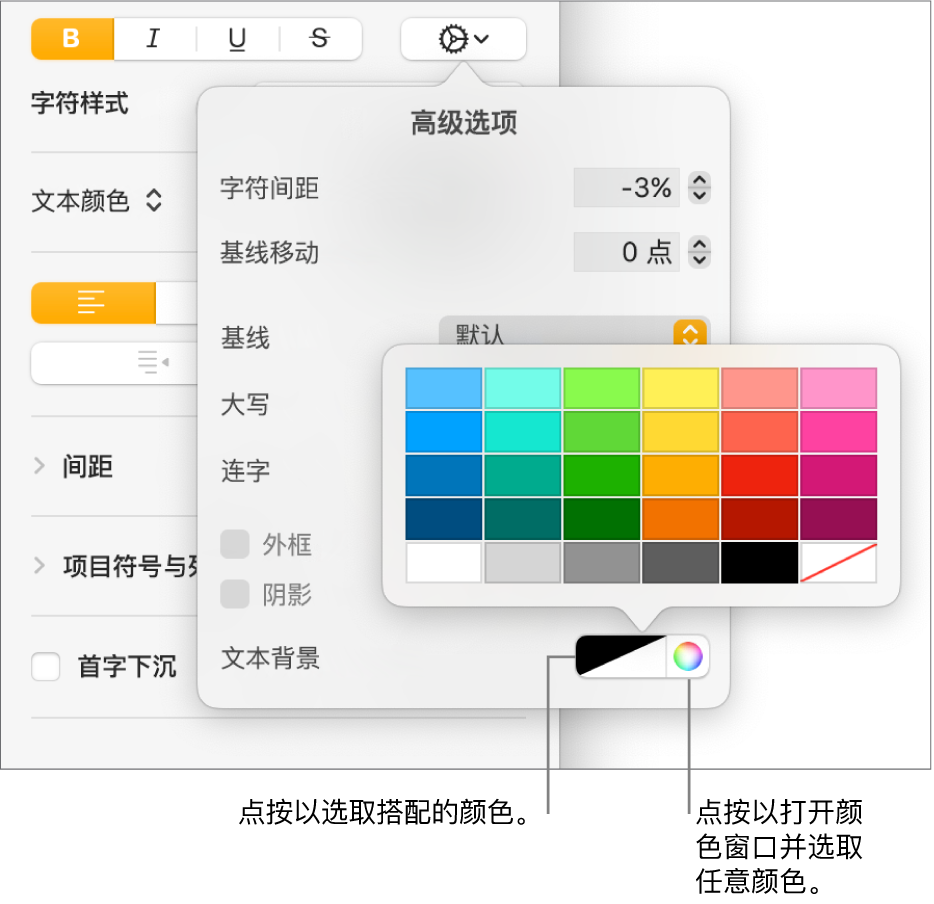
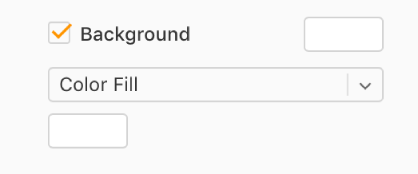
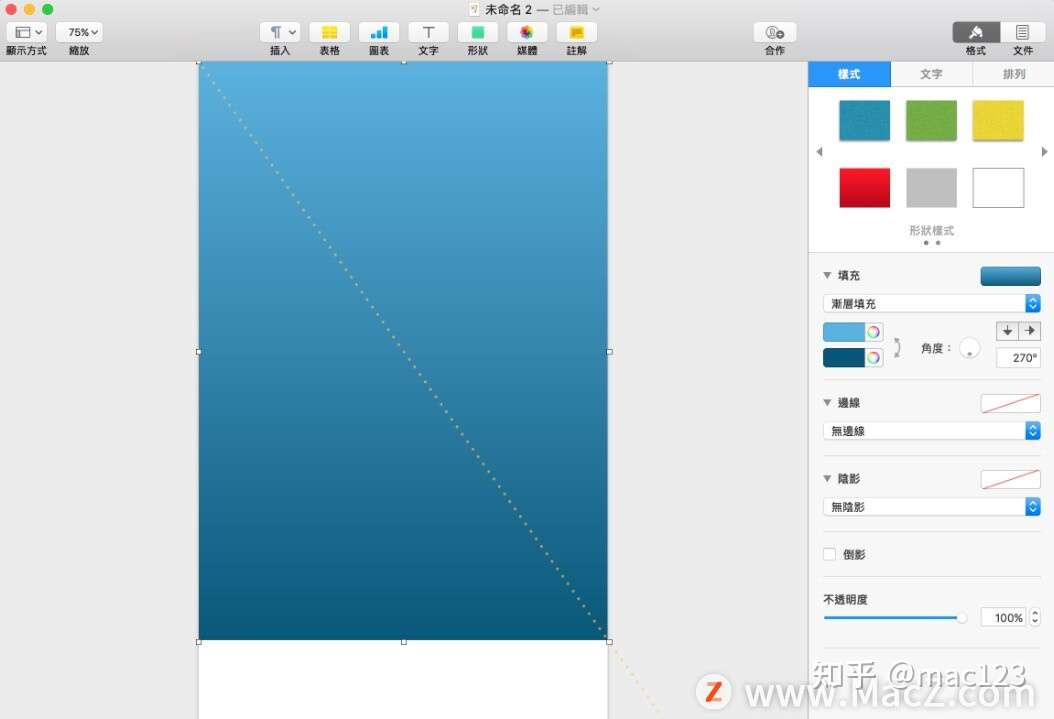
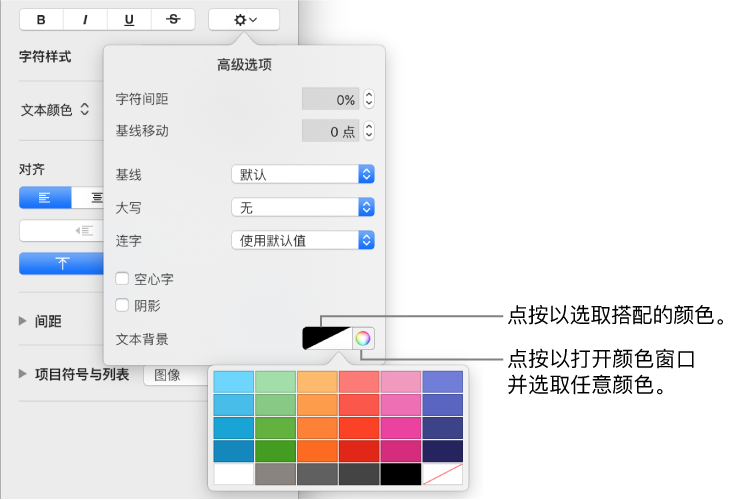
スタイルシート書き方講座 ホームページ作成とHTML初心者 >> スタイルシート書き方講座 「HTMLは大体使えるようになってきた」、そんなあなた。 HTMLがある程度使えるようになったら 次はスタイルシートを使えるようになりましょう。 スタイルシート背景色を段落に追加する 背景色を表示したい段落を選択します。 「フォーマット」インスペクタ の「テキスト」パネルで、「レイアウト」ボタンをクリックします。 「枠線とルール」の横の開閉用三角ボタンをクリックします。 「背景色」セクションで色を選択します。 テンプレートとマッチする色を表示するには: 左側でカラーウェルをクリックします。 5,0 プリ画像には、背景素材の画像が5,0枚 、関連したニュース記事が 1記事 あります。 一緒に 紫 可愛い も検索され人気の画像やニュース記事、小説がたくさんあります。 また、背景素材で盛り上がっているトークが 1件 あるので参加しよう!




如何在mac上的pages文稿中添加水印和背景对象 Mac123 博客园




Pagesの使い方 第7回 文字色と背景色の変更方法 Youtube
动态设置背景颜色全局变量的使用修改背景颜色函数的编写 静态设置背影颜色的方式比较简单,只需要在appwxss中统一设置page样式。page { backgroundcolor rgba(250,250,250,090);Your number one source for high quality scenic backdrop rentals and sales Huge selection of backdrop themes for events, recitals, theatre and performing artsこのピンは、y chieさんが見つけました。あなたも で自分だけのピンを見つけて保存しましょう!




如何在页面中更改文档背景颜色 月灯依旧




在ipad 上的pages 文稿中添加水印和背景对象 Apple 支持
5px間隔の斜線格子の背景画像です。 >> ZIP一括ダウンロード 更新日: Category:背景画像 028 斜線 (60x60px) 5px間隔の斜線の背景画像です。 >> ZIP一括ダウンロード 更新日: Category:背景画像 027 斜線 (60x60px) 5px間隔の斜線の背景画像です。 >> ZIP一括ダウンロード 更新日:1101背景画像更新の3 つの処理に大別される.本報告では,こ れまで提案されてきた背景差分法の種々の手法を組み合わ せ,一部を改良することで従来の背景差分による車両抽出 よりも正確な車両抽出手法を提案し,その有用性を示す. 本稿では,まず第2 章で関連研究について述べ,第3 章 で



如何设置pages 文稿背景颜色及背景图片 简书




Mac 版pages 在pages 文件中加入浮水印和背景物件




在mac里pages文稿如何添加背景水印 Mac下载




Pages如何设置背景色 巧妙利用文字背景色 百度经验




Ipad版pagesで背景を変更する方法 Youtube




在霓虹灯下美丽的翻开的旧书页简约主义复古风格的概念设计的背景模式 图库照片 C Bushko




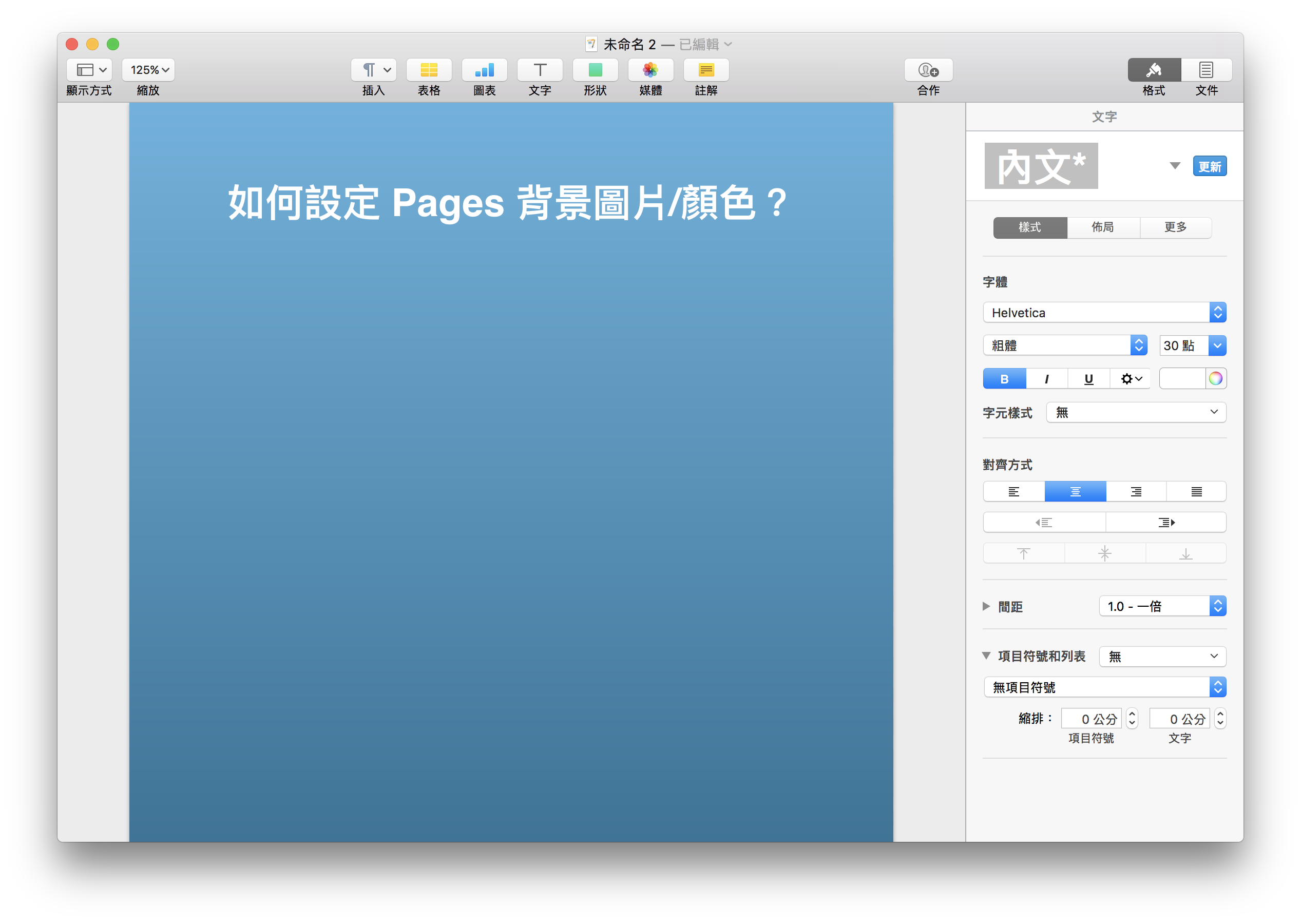
教學 Pages背景顏色 背景圖該如何設定 蘋果仁 果仁iphone Ios 好物推薦科技媒體



Pages書類の1ページ目の表の背景色を置換 V4 Applescriptの穴




Pages如何去掉文字背景颜色 百度经验



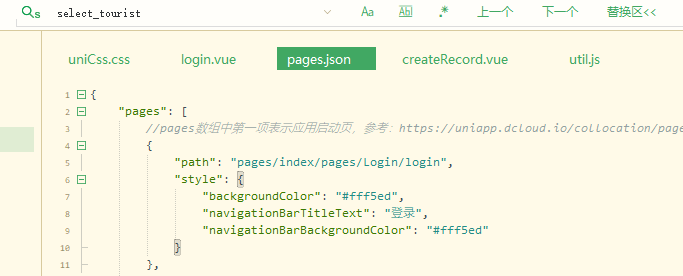
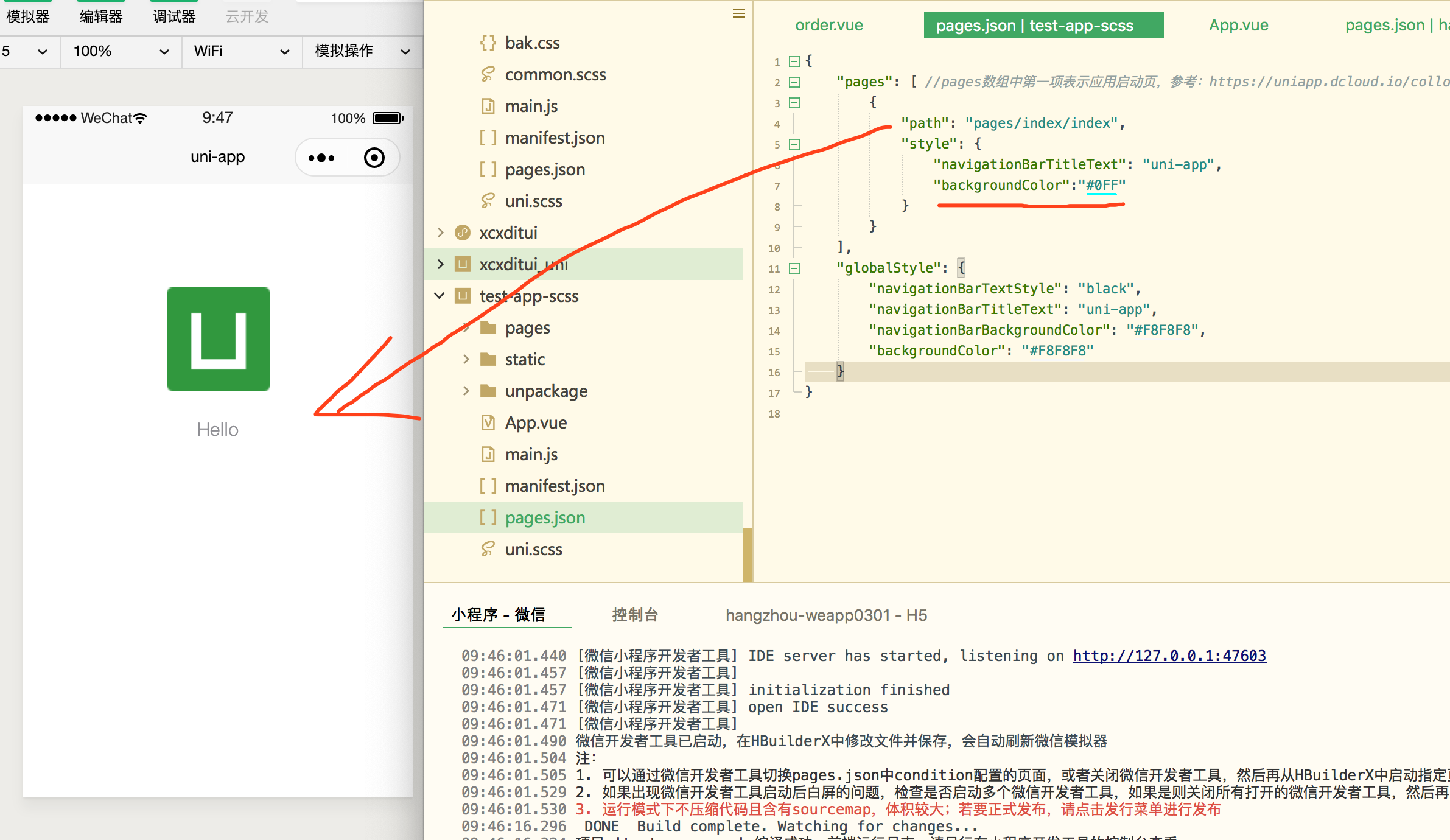
Uni App Pages Json中设置backgroundcolor无效解决方法 Uni App教程 Flutter教程 Apicloud教程 我爱模板网 提供下载各种免费建站资源 免费网站模板 免费网页特效 让你爱上建站




优雅圣诞背景与雪花和文本的地方 图库矢量图片 Christmas Background Vector Art Pages Christmas Background




Pages 背景全体の色を変更 W




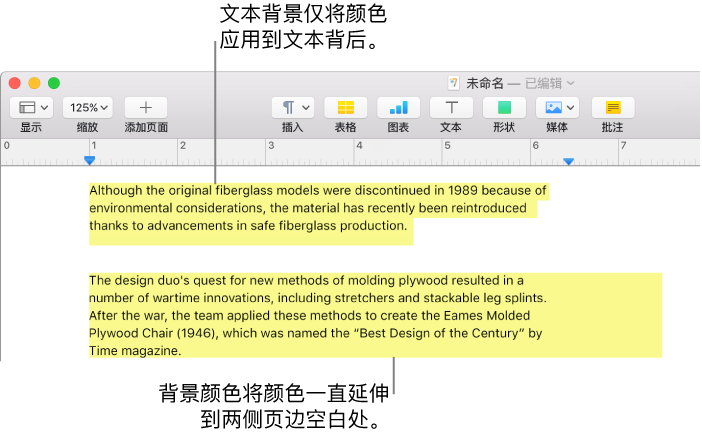
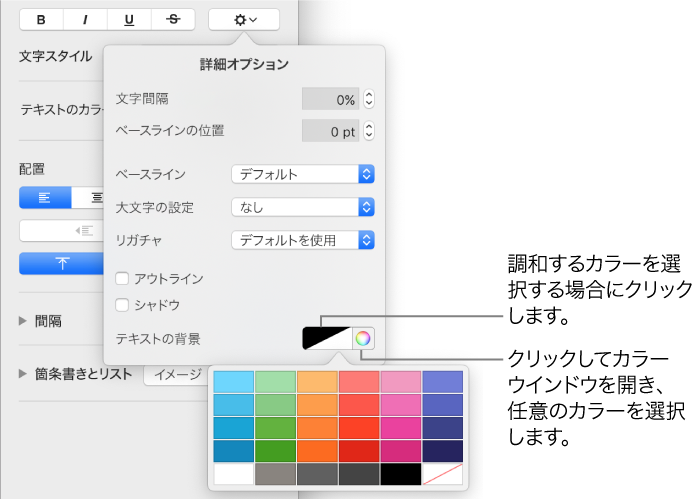
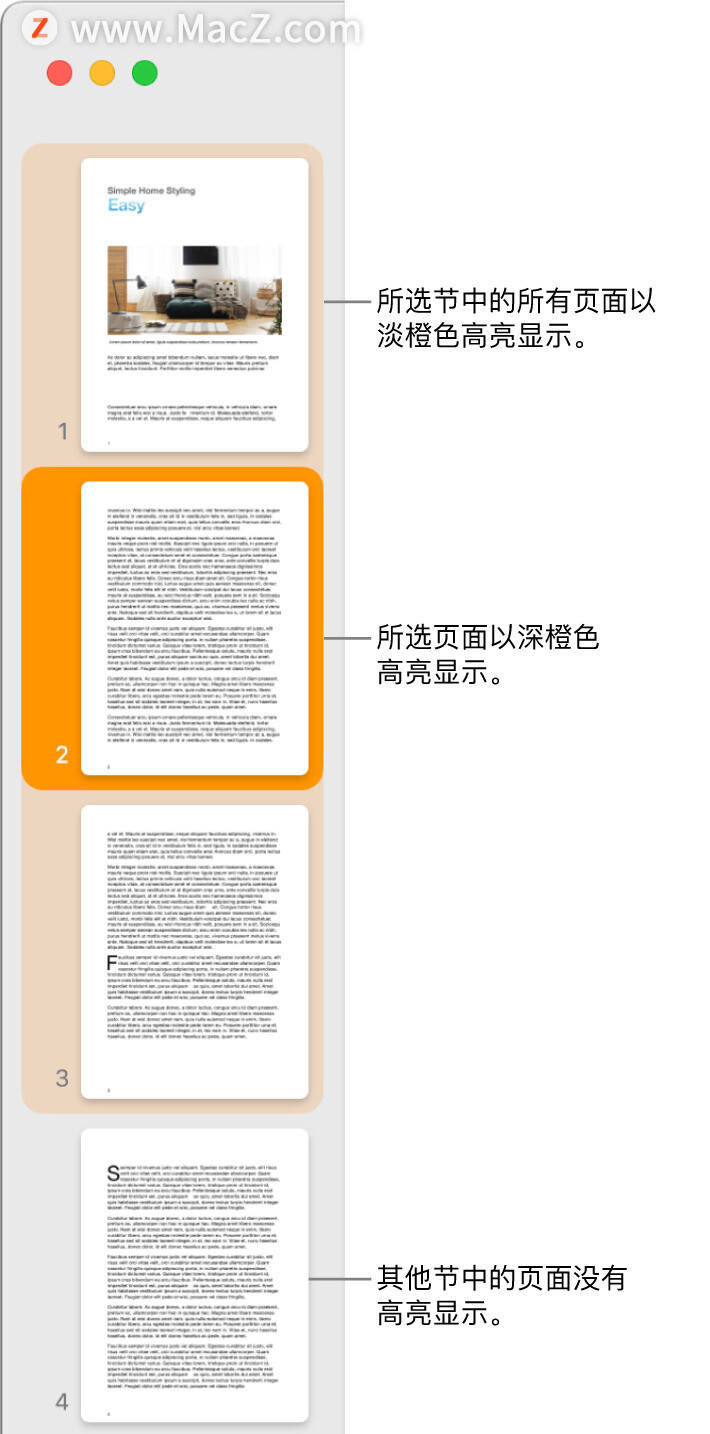
在mac 上的pages 文稿中给文本添加高亮显示效果 Apple 支持




如何在mac上的pages文稿中添加水印和背景对象 Mac123 博客园




如何设置pages 文稿背景颜色及背景图片 知乎




在mac 上的pages 文稿中给文本添加高亮显示效果 Apple 支持




Pages如何更改背景颜色 百度经验




如何设置pages 文稿背景颜色及背景图片 知乎




苹果系统mac中的pages如何设置背景色 百度经验




Pages如何更改背景颜色 百度经验



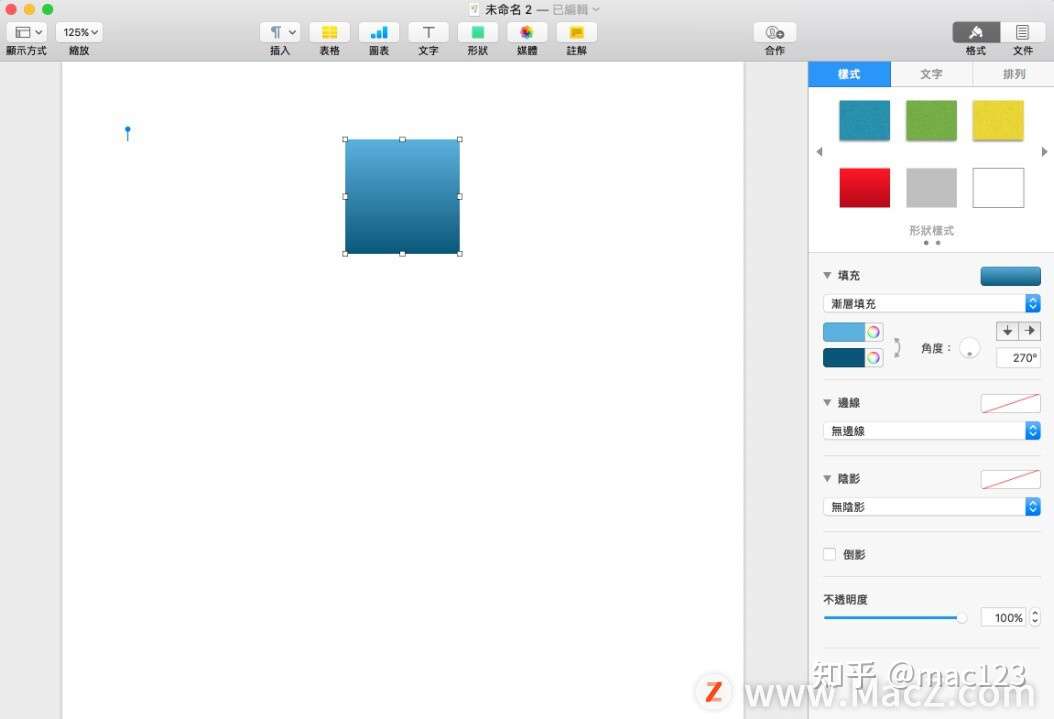
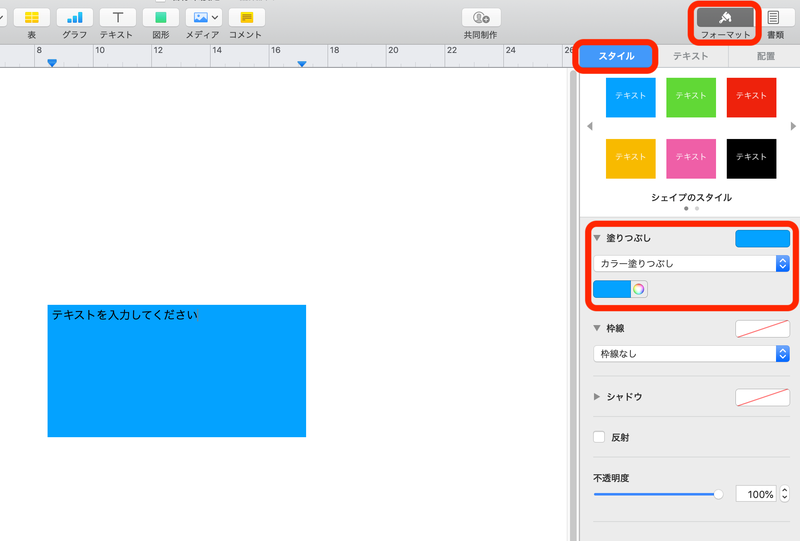
將顏色或邊線加入到文字框中 Numbers 輔助說明




Pages软件怎么把图片作为文档背景 百度经验




画像をダウンロードpages 背景画像




Pages软件怎么把图片作为文档背景 百度经验




移除影像的背景或不想要的元件 Pages




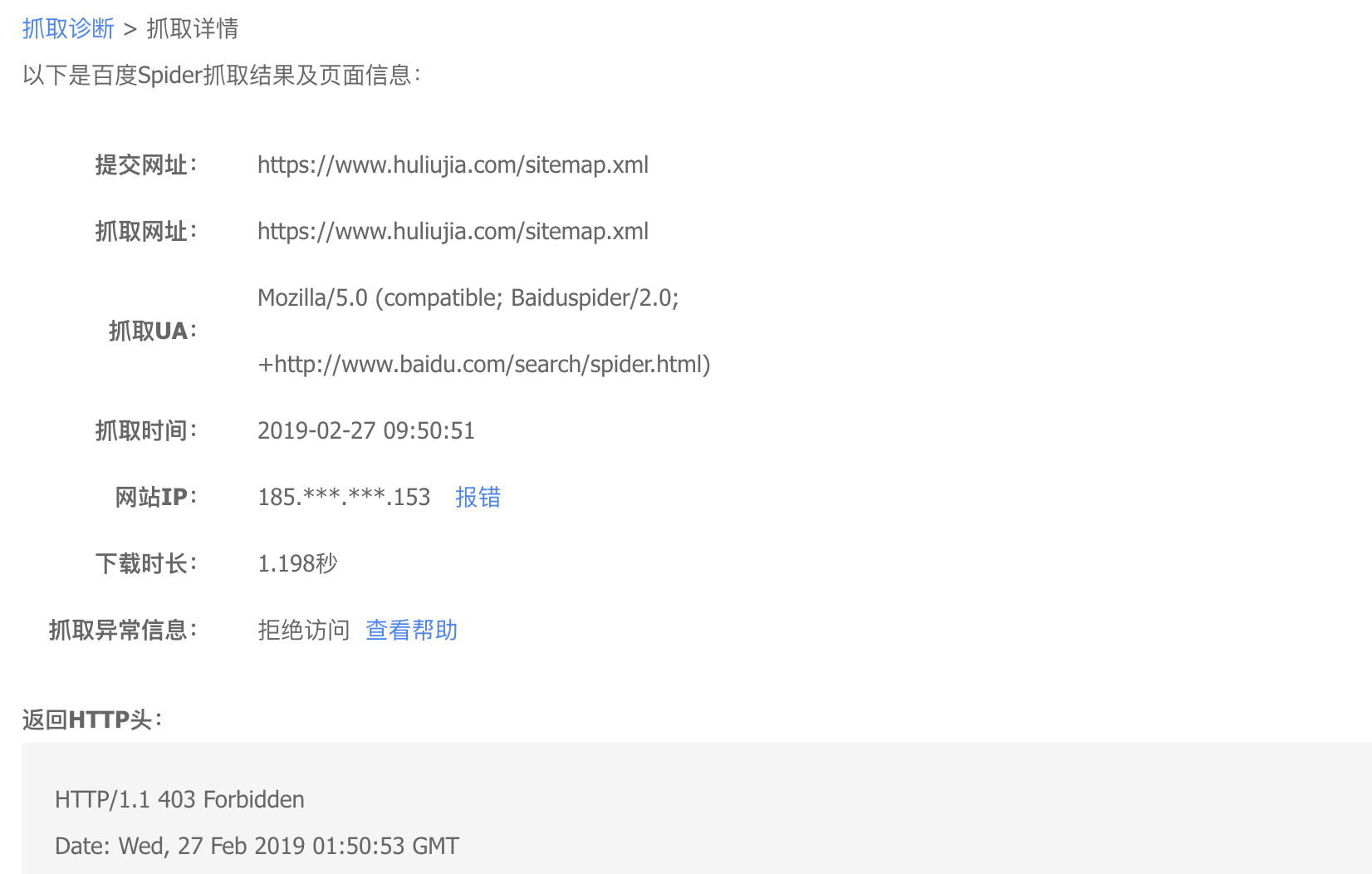
使用双仓库 多路解析解决github Pages无法被百度搜索收录的问题 胡刘郏的技术博客




Pages软件怎么把图片作为文档背景 百度经验




背景 どうしよう 柊の花 とってもいい香りがします Dromenvanger Zemljasnova Zemljasnovacoloringbook Tomis Coloring Books Coloring Pages Inspirational Fairy Coloring



如何把pages中的文字背景颜色或者底色删掉 白豆芽



Pages怎么添加水印pages如何添加水印 Ag软件




如何设置pages 文稿背景颜色及背景图片 知乎




苹果系统pages文件背景颜色怎么更改 系统5




如何设置pages 文稿背景颜色及背景图片 知乎




蓝色背景中的蒙斯特拉叶编辑类图片 插画包括有框架 颜色 想法 装饰 绿叶 异乎寻常 样式




设计星素材分享平台渐变风格元素背景素材电商渐变背景website Landing Pages Bundle




Macのpagesの背景画像を変更して目に優しくする方法 つづるん




Uniapp Pages Json文件被指窗口背景颜色无效 Dcloud问答




在icloud 版pages 文稿中更改页面背景 Apple 支持




Macのpagesの背景画像を変更して目に優しくする方法 つづるん




如何提取和插入pages文档的背景图片 已解决 威锋 千万果粉大本营




Pages 背景全体の色を変更 W




最も人気のある Pages 背景画像 クールな画像無料




在紫色背景上打开空白页的书库存图片 图片包括有业余爱好 小册子 空白的 商业 投资组合




Pages文件背景颜色怎么更改 Pages文件背景颜色更改技巧介绍 分享吧




在打开的书 书背景上的空白页照片素材 Freeimages Com




用于mac 的pages 在pages 文稿中给文本添加高亮显示效果




Pages如何设置背景色 巧妙利用文字背景色




Macのためのpages Pages書類内のテキストにハイライト効果を追加する




Pages如何设置背景色 巧妙利用文字背景色 百度经验




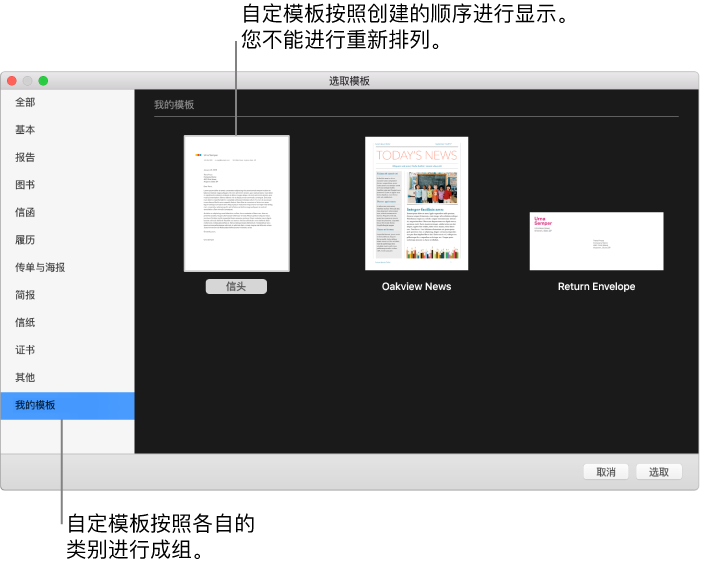
用于mac 的pages 创建自定pages 文稿模板




無料ダウンロードpages 背景 クールな画像無料




Pages Keynote 圖片背景移除background Remove Youtube



如何设置pages 文稿背景颜色及背景图片 简书




Pages图表模板下载 Infographics Maker Templates For Mac Pages信息图表模板 V3 3 3中文激活版 未来mac下载




使用母版对象 重复的背景图像 Pages




Pages怎么设置段落背景颜色 百度经验



Pages怎么添加删除段落背景颜色操作方法介绍 当下软件园



1




Pages Iconpng图片素材免费下载 图片编号ymrjpezp Pngbag素材网




如何设置pages 文稿背景颜色及背景图片 知乎



如何设置pages文稿背景颜色及背景图片 Mac下载




如何在页面中更改文档背景颜色 月灯依旧




將物件移動至背景 Pages




关于设置pages的背景色 Dcloud问答




移除图像背景或不需要的元素 Pages



Resume Templates Design For Mac破解 Resume Templates Design For Mac Pages简历模板合集 V3 0汉化版




苹果系统mac中的pages如何设置背景色 百度经验




给单独page设置背景颜色在微信小程序中不生效 Dcloud问答




苹果系统pages文件背景颜色怎么更改 系统5




苹果系统mac中的pages如何设置背景色 百度经验




Pages背景画像変更方法 19年4月27日時点 Pages Background Change Youtube




如何设置pages 文稿背景颜色及背景图片 知乎




如何在页面中更改文档背景颜色 月灯依旧



Pages書類の1ページ目の表の背景色を置換 Applescriptの穴




如何在mac上的pages文稿中添加和移除节呢 页面




背景小站 背景很重要 Pages Directory




Pages软件怎么把图片作为文档背景 百度经验




在mac里pages文稿如何添加背景水印 Mac下载




Pages如何设置背景色 巧妙利用文字背景色 百度经验




教學 Pages背景顏色 背景圖該如何設定 蘋果仁 果仁iphone Ios 好物推薦科技媒體




苹果系统pages文件背景颜色怎么更改 系统5




如何在mac的页面中突出显示21




如何设置pages 文稿背景颜色及背景图片 简书




Macのpagesの背景画像を変更して目に優しくする方法 つづるん




用于mac 的pages 在pages 文稿中给文本添加高亮显示效果



0 件のコメント:
コメントを投稿